"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."


책 신청 이유
평소에 백엔드 개발자로서도 프런트 쪽에 관심이 많았고 예전에 아는 사람의 일을 하면서 Flutter가 나온 후에 초창기에 심플하게 앱을 만들어서 론칭을 해보았지만 dart도 익숙하지 않았고 오히려 javascript 기반으로 앱을 개발하는 게 저한테는 더 맞을 것 같고
제일 큰 장점은 한번 개발로 안드로이드 iOS 앱을 개발할 수 있는 앱 프레임워크입니다.
큰 장점으로는 서로 다른 OS에서는 동일한 로직으로 UI를 구현하는 게 힘들 수 있는걸 이 부분을 리액트 네이티브는 동일한 로직
으로 비록 OS별로 UI에서 지원이 되는 기능 안 되는 기능이 있을지라도 대부분 비슷하게 앱이 구성되어서 개발할 때 더욱더 집중을 할 수 있게 됩니다.
그리고 아직까지 페이스북에서도 자사앱등은 리액트 네이티브로 쓰고 있고 또한 여러 기업들(코인베이스, 우버 이츠, 디스코드, 테슬라, 월마트.. 등)에서도 잘 쓰고 있는 앱 프레임워크입니다.
이번에 제가 리액트네이티브로 심플한 앱을 하나 개발하고 싶어서 우연히 한빛미디어 나는 리뷰어를 통해서 해당 서적을 신청하게 되었습니다.
서평
해당 책은 리액트 네이티브를 처음 접하는 입문자를 대상으로 합니다.
책은 세 가지 프로젝트를 진행하면서 리액트 네이티브 모바일 앱을 개발하는 방법을 알아갑니다.
세 가지 프로젝트는 계산기, ToDO리스트 만들기, 여행 사진 공유 앱 만들기입니다.
이런 프로젝트는 다른 앱 개발서적에도 종종 보시면 ToDo리스트 및 인스타그램 따라 하기 등 기타 비슷한 예제가 많은걸
리액트 네이티브로 구현한다고 보시면 됩니다.
저자분께서는 동영상 강의도 제공하고 있고 또한 실습 예제도 깃허브를 통해서 다운로드할 수 있습니다.
저자분께서도 직접 코딩을 따라하면서 하는 걸 추천하니 참고하시면 됩니다.
일단 환경설정부터는 npm expo-cli 등을 설치 등 해당 설정에서는 주로 expo 기반으로 리액트 네이티브 프로젝트를 생성 및 구동을 시킵니다. Expo는 React Native 개발을 개발자가 쉽게 할 수 있도록 도와주는 툴입니다. 해당 서적에서는 Expo 기반으로 프로젝트를 생성을 하니 참고하시면 됩니다.

저도 직접 expo 설치부터 프로젝트 생성도 해당 서적에서 자세하게 개발환경 세팅하는 게 적혀있으니 그대로 따라 하시면 될 것 같습니다.
왜냐하면 개발셋팅이 잘 안 되면 진행이 안되고 도중에 포기할 수도 있거든요.
그리고 계산기부터 시작해서 여행 사진 공유 앱까지 개발하면서 필요한 리액트 네이티브 기반의 지식을 예제에 잘 녹여주셔서 그거대로 따라 하셔도 리액트 네이티브에 대한 기초적인 부분을 잘 숙지하실 수 있으실 겁니다.
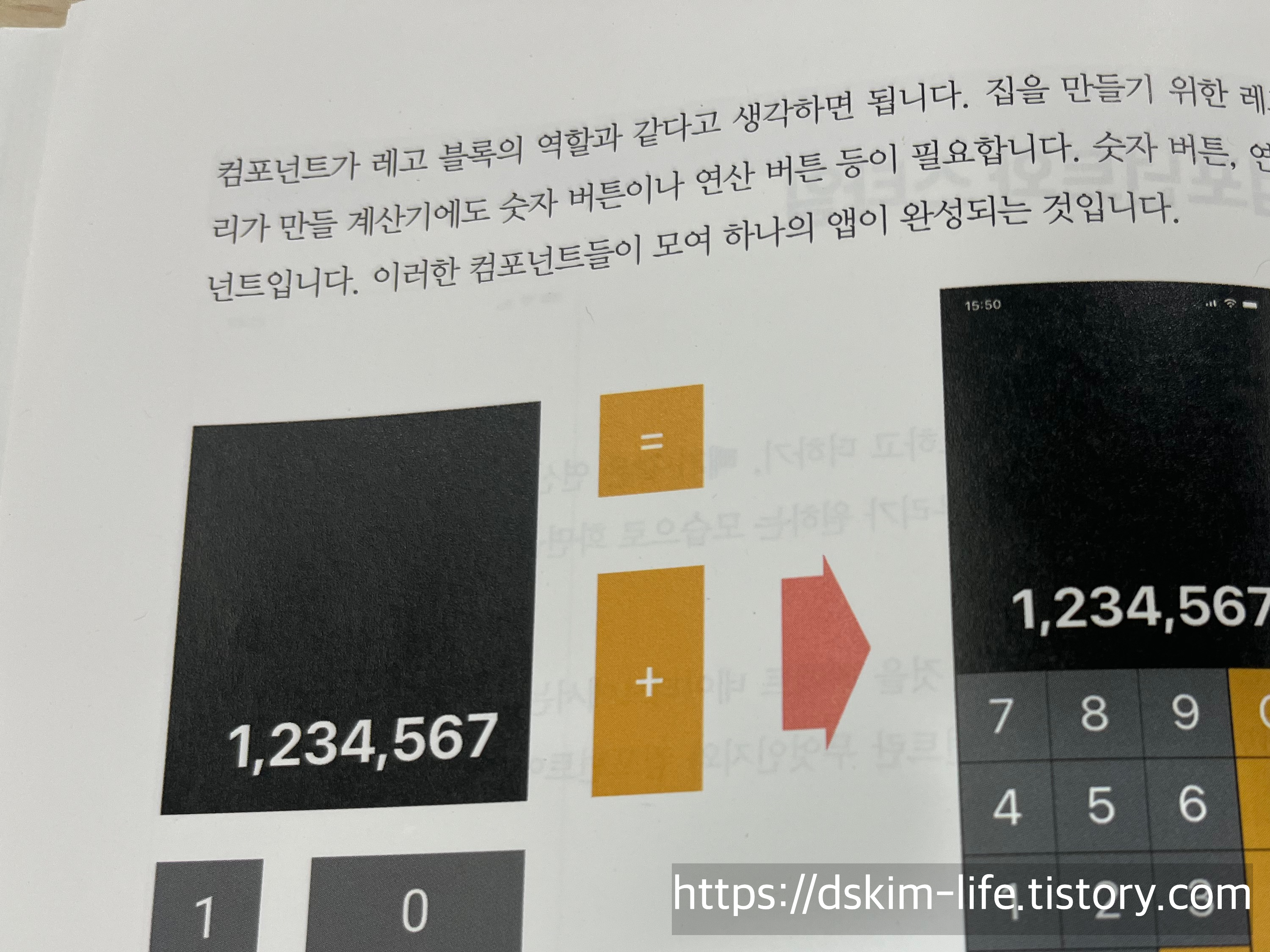
계산기 앱에서 쓰이는 컴포넌트들을 어떻게 구성할지 책에서는 이렇게 예시로 남겨져있습니다.

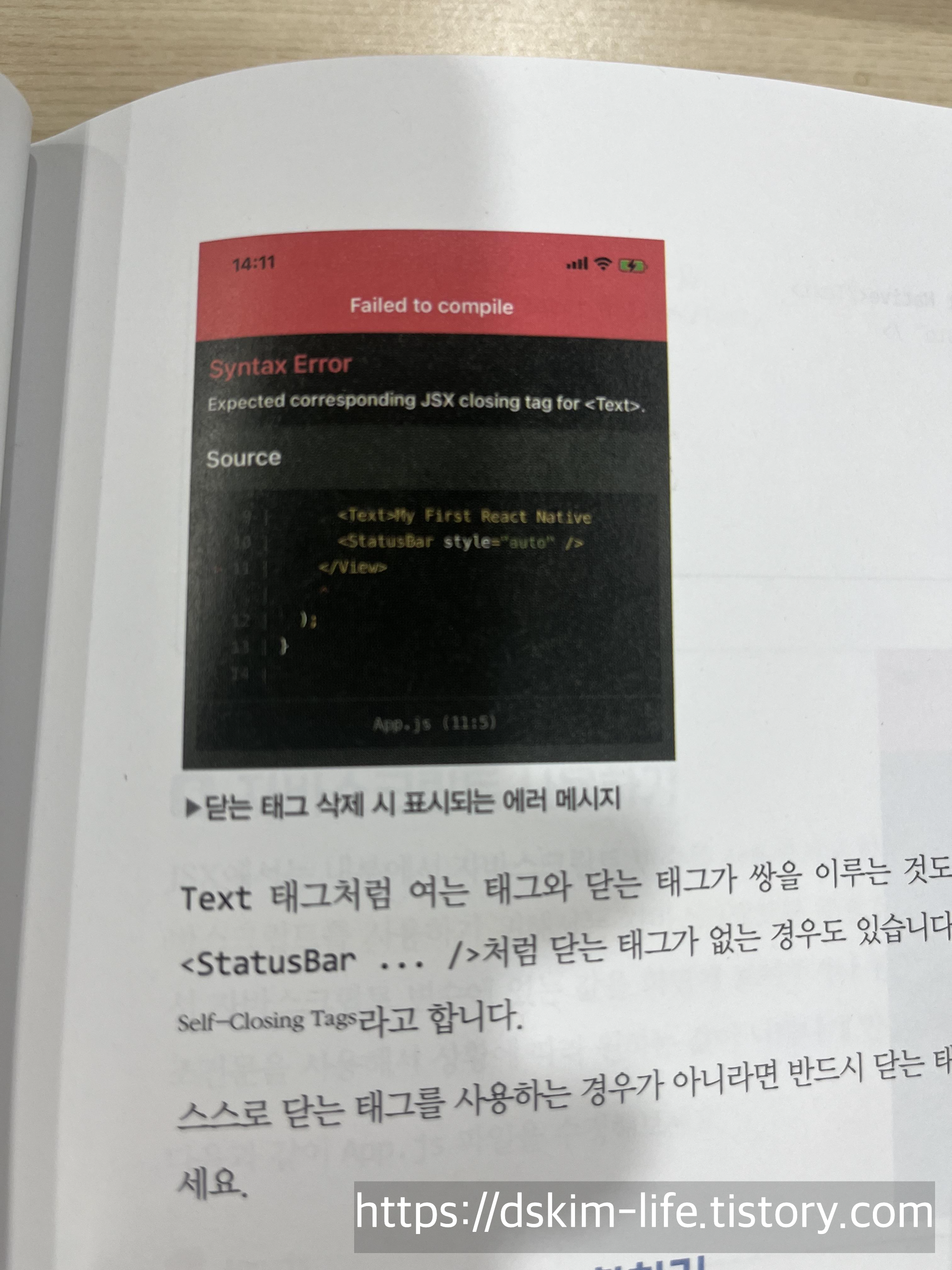
그리고 리액티브 네이티브에서는 Syntax Error가 났을 경우 어떻게 표시되는지 이렇게 책에 자세하게 적혀있습니다.

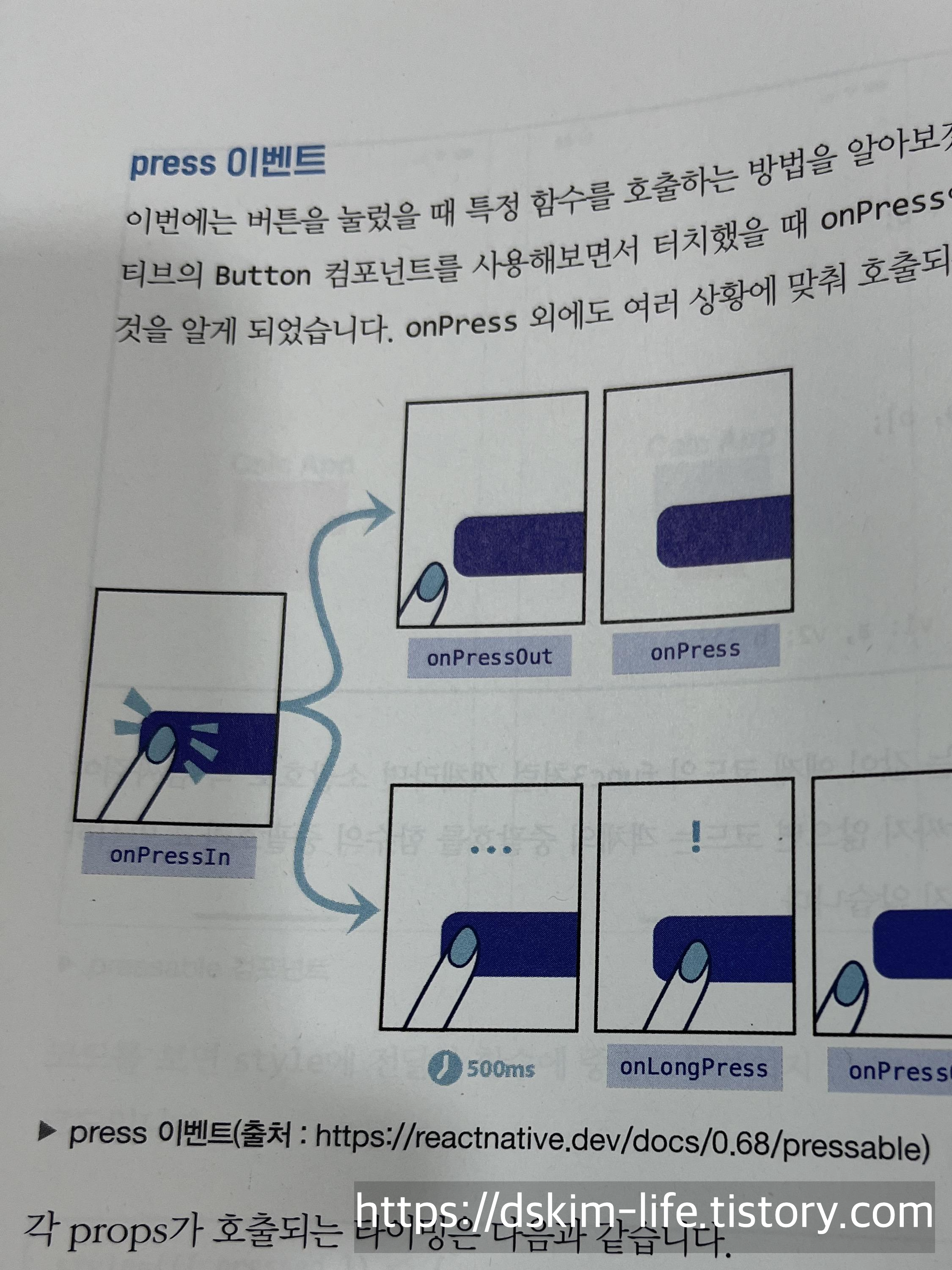
그리고 책에는 이렇게 다양한 그림으로 자세하게 설명이 되어 있어서 더욱 이해가 잘되는 것 같습니다.

그리고 저자분께서 중요 포인트는 이렇게 책에 밑줄이 쳐있습니다. 더욱더 책을 읽을 때 이해하기가 쉬운 것 같습니다.

아무래도 책이 컬러라서 더욱더 코드 보기도 좋은 것 같습니다.
이 책의 아쉬운 점은 그래도 개발로 끝나는 것이 아니라 실제로 expo를 가지고 배포하는 것까지 실습으로 나오면 더욱더 좋았을 것 같다는 생각이 들었습니다.




댓글